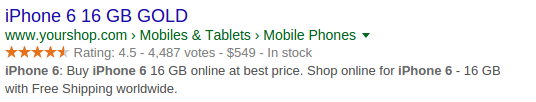
Stars and rating rich widget in Google Search Results pages
The presence of stars is known to double click-through-rates (CTR) and the organic traffic to your site. If you're interested to get this working for your webshop, please follow this guide.
This is how your website will be displayed by Google if you have Rivio's Google Rich Snippet feature set up.

NOTE Please mind, that you either have to have a Premium account, or the Google Rich SEO Snippet Add-on to your freemium account to use this feature.
NOTE You'll need to wait 24h for Google to re-cache your shop, and start displaying the rich star snippet.
In order for Google to understand the rating of a product, you'll have to include the following information in your website in a strictly defined manner. Google requires you to tell it's bot
- Where the product is on your page (template)
- Name of product
- Pricing ( Google calls this "Offer")
- within pricing, you'll have to define the price
- and the currency
- Rating (Google calls this "Aggregate Rating")
- rating value
- rating count
Ok, so let's take a look at how Google wants to see these on your website. You will need to modify your theme's Templates/product.liquid file. Open this template in your theme editor.
1. Define where your product is in the template
Inside product.liquid, look for an HTML tag, which wraps around your product data. This will probably be:
<div id="product">
Once found, add the following content to it:
<div id="product"itemscope itemtype="http://schema.org/Product">
Now you got Google bot's attention, and told it that here comes all the information about the product. Let's move forward then, and add the rest of the data.
2. Product Name
Find where the product.title is displayed in your template, and
change it's HTML element from this:
<h1 class="title">{{ product.title }}</h1>
to this:
<h1 class="title" itemprop="name">{{ product.title }}</h1>
3. Price
Similar to the previous step, locate the part, where the price is displayed. In most Shopify themes, it'll look like the following:
<div class="purchase">
<h2 class="price" id="price-preview"> {{ variant.price | money }} ... </h2>
</div>
If you're working with a custom theme, you'll have to find the part where the price is displayed, and locate it's parent container.
Modify it to look like this:
<div class="purchase">
<h2 class="price" id="price-preview" itemprop="price"> {{ variant.price | money }} ... </h2>
</div>
Note, that you'll have to modify both the tag the price is in, AND it's parent tag.
4. Rating
This is where we give Google the information it can display stars by in the results page. Take the tag we used in step 3. In our example, it was the part with:
<div class="purchase" itemprop="offers" itemscope itemtype="http://schema.org/Offer">
No need to modify that line any more, but you'll have to copy & paste the following snippet ABOVE that. So it'll look like this:
<!-- ADD THIS PART -->
<!--RIVIO SNIPET-->
{% assign reviews_average = product.metafields.reevio.reviews_average | times:2 | round | divided_by:2 %}
{% assign reviews_mod = product.metafields.reevio.reviews_average | times:2 | round | modulo:2 %}
<div data-rivio-stars-widget-gs-product-id="{{ product.id }}" class="rivio-stars-widget-gs">
<span class="rivio-stars-widget-gs-stars">
{% for i in (1..5) %}{% if reviews_average < i %}{% if reviews_mod == 1 %}<span><svg viewBox="0 0 32 32" height="20" width="18" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns="http://www.w3.org/2000/svg" version="1.1"><path d="M32 12.408l-11.056-1.607-4.944-10.018-4.944 10.018-11.056 1.607 8 7.798-1.889 11.011 9.889-5.199 9.889 5.199-1.889-11.011 8-7.798zM16 23.547l-0.029 0.015 0.029-17.837 3.492 7.075 7.807 1.134-5.65 5.507 1.334 7.776-6.983-3.671z" fill="#ffd200"/></svg></span>{% assign reviews_mod = 0 %}{% else %}<span><svg viewBox="0 0 32 32" height="20" width="18" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns="http://www.w3.org/2000/svg" version="1.1"><path d="M24.539 19.904c-0.264 0.464-0.381 1.041-0.312 1.533l1.392 8.324-7.238-3.909c-0.561-0.295-1.505-0.295-2.070 0l-7.256 3.937 1.406-8.353c0.098-0.647-0.167-1.476-0.631-1.941l-5.906-5.906 8.142-1.223c0.661-0.098 1.363-0.619 1.645-1.209l3.643-7.537 3.628 7.537c0.207 0.45 0.66 0.844 1.149 1.069 0.155 0.070 0.322 0.127 0.496 0.141l8.14 1.223-5.904 5.906c-0.128 0.113-0.228 0.253-0.325 0.408zM32.582 14.111c0.366-0.366 0.492-0.816 0.352-1.237-0.143-0.422-0.508-0.703-1.014-0.787l-9.054-1.35c-0.113-0.014-0.352-0.183-0.409-0.295l-4.048-8.437c-0.225-0.464-0.616-0.731-1.055-0.731-0.45 0-0.844 0.267-1.069 0.731l-4.050 8.437c-0.056 0.113-0.295 0.281-0.408 0.295l-9.056 1.35c-0.506 0.084-0.872 0.366-1.012 0.787s-0.014 0.872 0.352 1.237l6.553 6.553c0.098 0.098 0.183 0.366 0.167 0.506l-1.545 9.267c-0.072 0.408 0.014 0.773 0.239 1.041 0.336 0.394 0.955 0.478 1.476 0.197l8.099-4.359c0.014-0.014 0.098-0.028 0.253-0.028 0.141 0 0.225 0.014 0.239 0.028l8.099 4.359c0.211 0.113 0.439 0.183 0.661 0.183 0.322 0 0.619-0.141 0.816-0.38 0.224-0.267 0.311-0.633 0.256-1.041l-1.561-9.267c-0.014-0.141 0.072-0.408 0.17-0.506l6.548-6.553z" fill="#ffd200"/></svg></span>{% endif %}{% else %}<span><svg viewBox="0 0 32 32" height="20" width="18" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns="http://www.w3.org/2000/svg" version="1.1"><path d="M32 12.408l-11.056-1.607-4.944-10.018-4.944 10.018-11.056 1.607 8 7.798-1.889 11.011 9.889-5.199 9.889 5.199-1.889-11.011 8-7.798z" fill="#ffd200"/></svg></span>{% endif %}{% endfor %}
</span>
<span class="rivio-stars-widget-gs-label">
{% if product.metafields.reevio.reviews_count and product.metafields.reevio.reviews_average and product.metafields.reevio.reviews_count <> 0 and product.metafields.reevio.reviews_average <> 0 %}
<span itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating"><span class="rivio-stars-widget-gs-span-reviews_average" itemprop="ratingValue">{{ product.metafields.reevio.reviews_average }}</span>
<a class="rivio-stars-widget-gs-a" href="javascript:">
by <span itemprop="reviewCount">{{ product.metafields.reevio.reviews_count }}</span>{{ product.metafields.reevio.reviews_count | pluralize: ' review', ' reviews'}}
</a>
</span>
{% else %}
<span><span class="rivio-stars-widget-gs-span-reviews_average" >0</span>
<a class="rivio-stars-widget-gs-a" href="javascript:">
by <span>0</span> reviews
</a>
</span>
{% endif %}
</span>
</div>
<!--END OF RIVIO SNIPET-->
<!-- ADD THIS PART -->
<div class="purchase" itemprop="offers" itemscope itemtype="http://schema.org/Offer">
....
</div>
Done!
Please double-check, that all the modified tags are within the tag we added itemscope to in the 1. step.
Once the page is fully marked up head to: http://www.google.com/webmasters/tools/richsnippets and paste one of your product URLs there.
NOTE You'll need to wait 24h for Google to re-cache your shop, and start displaying the rich star snippet.
Customer support service by UserEcho