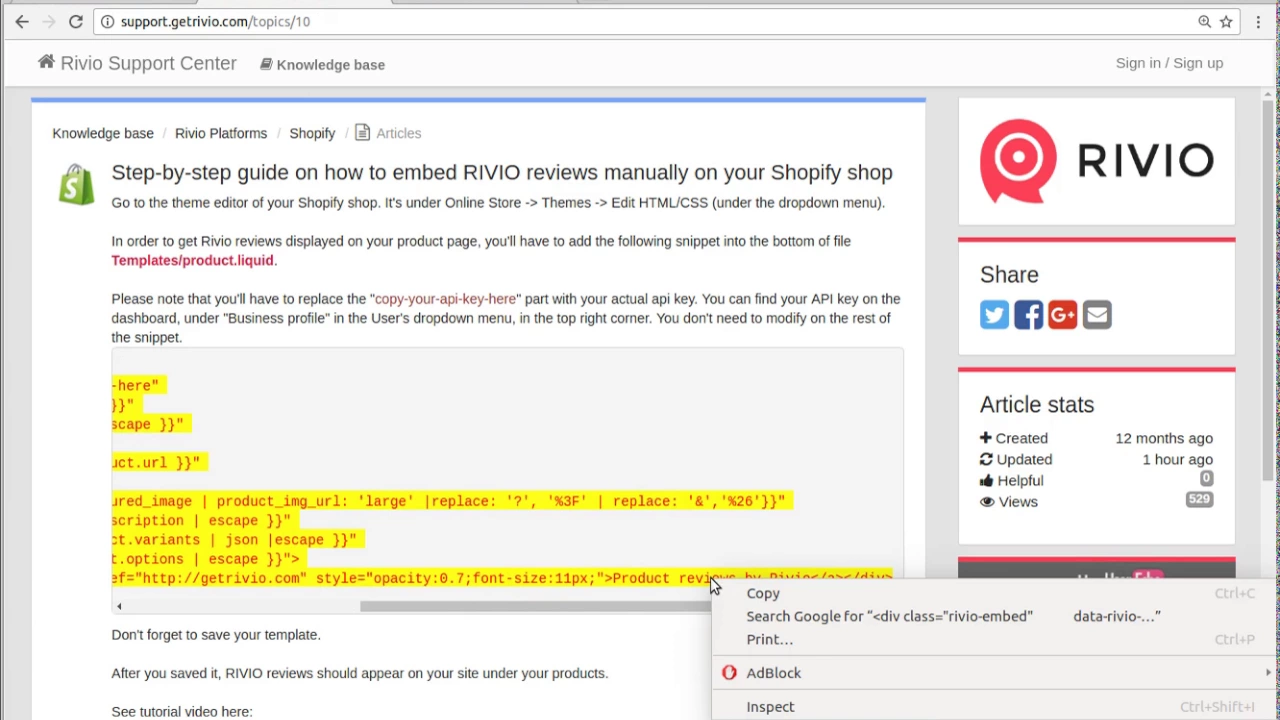
Step-by-step guide on how to embed RIVIO reviews manually on your Shopify shop
Go to the theme editor of your Shopify shop. It's under Online Store -> Themes -> Edit HTML/CSS (under the dropdown menu).
In order to get Rivio reviews displayed on your product page, you'll have to add the following snippet into the bottom of file Templates/product.liquid.
Please note that you'll have to replace the "copy-your-api-key-here" part with your actual api key. You can find your API key on the dashboard, under "Business profile" in the User's dropdown menu, in the top right corner. You don't need to modify on the rest of the snippet.
<div class="rivio-embed"
data-rivio-api-key="copy-your-api-key-here"
data-rivio-product-id="{{ product.id }}"
data-rivio-name="{{ product.title | escape }}"
data-rivio-lang="en"
data-rivio-url="{{ shop.url }}{{ product.url }}"
data-rivio-type="{{ product.type }}"
data-rivio-image-url="{{ product.featured_image | product_img_url: 'large' |replace: '?', '%3F' | replace: '&','%26'}}"
data-rivio-description="{{ product.description | escape }}"
data-rivio-shopify-variants="{{ product.variants | json |escape }}"
data-rivio-shopify-options="{{ product.options | escape }}">
</div><div style="text-align:right"><a href="http://getrivio.com" style="opacity:0.7;font-size:11px;">Product reviews by Rivio</a></div>
Don't forget to save your template.
After you saved it, RIVIO reviews should appear on your site under your products.
See tutorial video here:

Customer support service by UserEcho